Bagi blogger pemula biasanya masih bingung apa yang harus dipersiapkan untuk ng-blog. Nah, ini adalah salah satu yang harus dipersiapkan dalam membuat blog baru. Pada setiap artikel, tittle tag, meta description, dan heading tag akan tampil berbeda sesuai dengan kebutuhan artikelnya. lalu untuk apa kita membuat Tittle tag, meta description, dan heading tag? Tentunya agar blog yang kita miliki menjadi SEO friendly atau dengan mudah dapat ditemukan pada mesin pencarian seperti Google. Berikut ini penjelasannya, silakan di simak
Tittle Tag
Maksudnya tittle tag di sini adalah judul dari artikel yang dibuat dan bisa juga untuk judul blog. Dengan adanya tittle tag atau sebut saja judul postingan maka para pencari informasi akan dapat mengetahui mengenai informasi apa yang ada di postingan anda. Begitupun jika anda jadikan judul blog maka informasi yang di dalamnya pun harus sesuai dengan judul blog anda. Untuk artikel tentunya judul artikel yang dibuat berbeda-beda, tergantung dari topik yang dibahas. Dan setiap judul yang dibuat harus mengandung kata kunci. Kata kunci ini dimaksudkan agar mesin pencari seperti google mudah untuk menemukan artikel pada blog yang dibuat. Untuk kode tittle tag yang benar seperti di bawah ini<title>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/>
</b:if>
</title>
Silakan perhatikan kode di atas, cek blog anda apakah kodenya sudah sama atau belum. Jika kode di atas masih belum sama dengan blog yang anda miliki, maka silakan anda mengikuti langkah-langkah berikut.
Dan bagi blog yang belum ada tittle tagnya maka silakan anda juga copy paste kan kode merah di atas tepat di bawah kode ini <head> dan klik simpan perubahan.
Coba perhatikan gambar di atas, berikut ini penjelasannya.
Sampai tahap ini berati anda telah mengatur tittle tag dan meta tag yang lebih SEO friendly.
Heading untuk H2,
Sub Heading untuk H3,
Minor Heading untuk H4 dan
Normal adalah tanpa heading. Untuk lebih jelasnya silakan anda pelajari juga Cara Membuat Heading Tag
Demikianlah artikel kali ini, silakan tinggalkan komentar jika ingin bertanya. Semoga bermanfaat. Salam
- Silakan Masuk ke menu TEMPLATE
- Kemudian Klik tombol EDIT HTML
- Maka anda akan dibawa menuju kode HTML blog anda
- Silakan anda cari kode
Gunakan ctrl+f untuk mempercepat dalam mencari kode sudah sama seperti kode di atas. - Jika belum ada silakan anda hapus semua kode HTML mulai dari , dan copy paste kan kode merah di atas sebagai pengganti kode yang baru anda hapus.
- Lalu klik SIMPAN.
Meta Tag
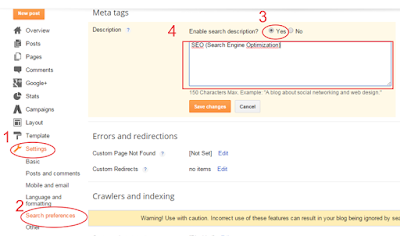
Meta description adalah penjelasan mengenai judul blog anda, dengan adanya meta description maka visitor mendapatkan gambaran yang lebih berarti dari blog anda. Deskripsi ini terdapat 2 penempatan, yaitu pertama deskripsi untuk judul blog anda dan yang kedua deskripsi untuk setiap artikel yang anda buat. Begini saja, coba anda bayangkan saja ketika anda ingin menonton bioskop atau movie. Pasti di movie tersebut terdapat yang namanya trailler. Nah, kurang lebih seperti trailler (ulasan singkat) itu lah meta description. Kalo sudah tau fungsinya maka akan saya jelaskan bagaimana cara mengaturnya. Silakan di simak.- Masuk ke dashboard kemudian silakan Masuk ke menu Setting
- Pilih Submenu Search Preferences
- Selanjutnya pilih aktifkan Meta Tags description dengan meng-klik ya
- Isikan description Blog, yang menyatakan deskripsi dari judul blog anda. Kemudian Klik SIMPAN PERUBAHAN atau Save Changes
Sampai tahap ini berati anda telah mengatur tittle tag dan meta tag yang lebih SEO friendly.
Heading Tag
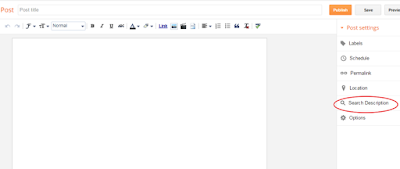
Sebagai gambaran kasarnya, fungsi dari heading tag adalah memisahkan bagian-bagian dari artikel yang anda buat. Mulai dari bagian yang paling penting sampai turunannya, bisa dibilang kurang penting. Berikut ini saya tunjukkan isi yang ada di heading Tag. Terdapat 4 heading pada menu editor atau lembar kerja, yaitu:Heading untuk H2,
Sub Heading untuk H3,
Minor Heading untuk H4 dan
Normal adalah tanpa heading. Untuk lebih jelasnya silakan anda pelajari juga Cara Membuat Heading Tag
Demikianlah artikel kali ini, silakan tinggalkan komentar jika ingin bertanya. Semoga bermanfaat. Salam



No comments:
Post a Comment